Harmonograph from Mike Swale on Vimeo.
O harmonógrafo é um aparelho mecânico que através do movimento de pêndulos usa uma caneta para desenhar formas geométricas(bastante complexas em alguns exemplos) em uma superfície. A sua invenção data da metade do século XIX e teve certa popularidade até o início do século XX. Não existe certeza em relação a quem o inventou, mas o Professor de Matemática Hugh Blackburn, é comumente creditado como inventor oficial.
Funcionamento
O funcionamento do Harmógrafo é baseado em um conjunto de pêndulos que acionam uma caneta, que registra no papel o movimento resultante do sistema. Dependendo da frequência, amplitude e fase em que os pêndulos se movem, diferentes combinações de padrões aparecem no papel.
A freqüência dos pêndulo é controlada pelo comprimento da sua haste, a amplitude varia de acordo com a altura em que o pêndulo é lançado e diminui gradativamente ao longo do tempo em função do atrito de seus componentes e da caneta sobre o papel. A fase entre os pêndulos é determinada pelo momento relativo em que cada um é lançado.
Harmonograph from Antony Hall on Vimeo.
Tipos de Harmonógrafos
O Harmonógrafo Lateral usa dois pêndulos para controlar o movimento da caneta em relação ao papel. Um pêndulo move a caneta para frente e para trás em um eixo, e outro pêndulo move o papel em um eixo perpendicular.
Modelo Matemático
O Harmonógrafo cria as figuras usando os movimentos dos pêndulos amortecidos. Este movimento é descrito pela equação abaixo:
A é amplitude, t representa o tempo, f é a frequência, p é a fase, e d representa o amortecimento.
Já que o pêndulo pode mover-se sobre dois eixos de uma forma elíptica, devido ao princípio de sobreposição, o movimento da haste ligada à parte inferior do pêndulo ao longo de um eixo será descrito pela equação:

Uma vez que o movimento da caneta é composto pelos movimentos de dois pêndulos, se repete o mesmo princípio para o pêndulo no eixo Y. Dessa forma a trajetória em um harmonógrafo pode ser descrita pelas equações abaixo:


Modelo Computacional
A principio foi um tanto complicado adaptar o modelo matemático já apresentado, ao Processing, as primeiras tentativas geraram figuras bastantes deformadas como a imagem abaixo, acredito que em grande parte devido a
dificuldade de encontrar os valores que criassem as formas desejadas:
Após algum tempo sem conseguir muito avanço, resolvi procurar algum exemplo na Internet que pudesse ajudar a solucionar o problema. Durante a pesquisa encontrei um código em JavaScript, que utilizava praticamente o mesmo modelo que eu estava tentando adaptar, e também um outro site que apresentava valores para os parâmetros das equações para gerar figuras específicas.
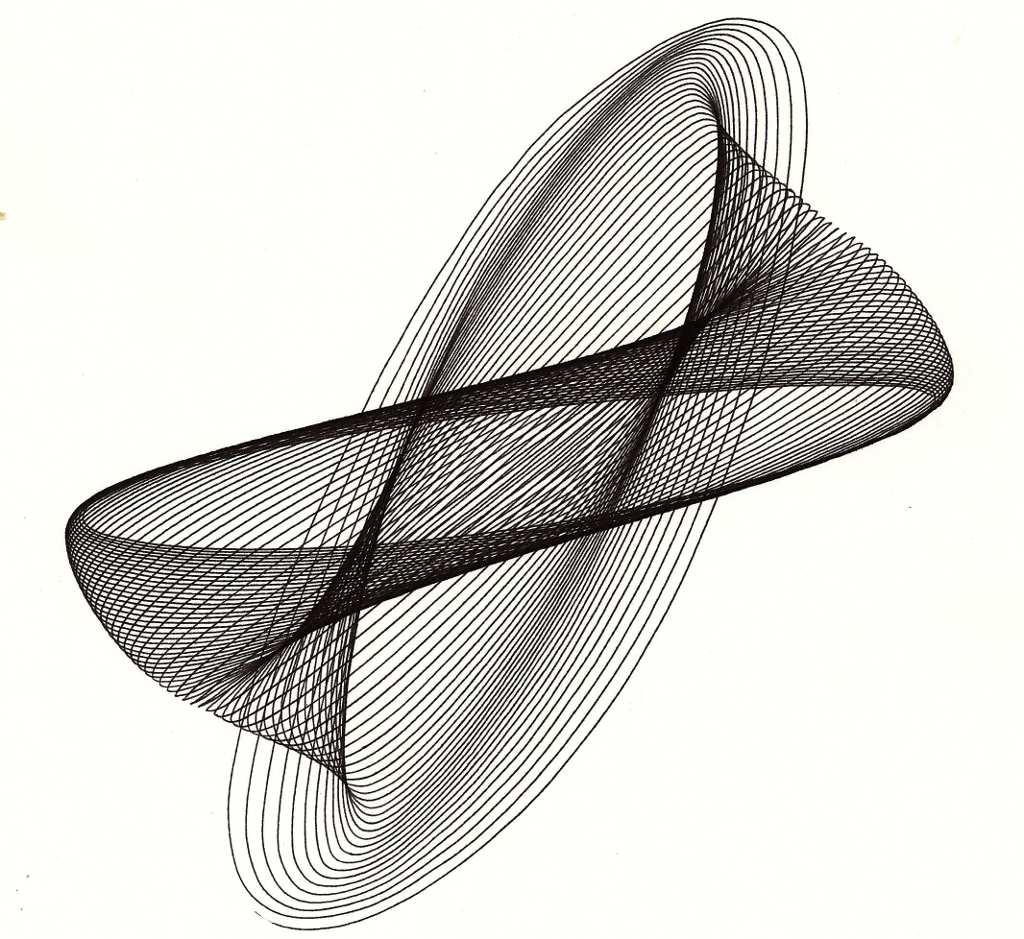
Depois de transcrever trechos do JavaScript para o Processing e utilizar os valores que encontrei, acredito que alcancei objetivos mais próximos ao do trabalho proposto, abaixo está o código do programa.
float A1 = 100, freq1 = 2, fase1 = 1/16, d1 = 0.02; float A2 = 100, freq2 = 2, fase2 = 3 / 2, d2 = 0.0315; float A3 = 100, freq3 = 2, fase3 = 13 / 15, d3 = 0.02; float A4 = 100, freq4 = 2, fase4 = 1, d4 = 0.02; boolean novoHarmon = true; void setup(){ size(400,400); noStroke(); background(255); } void draw(){ if(novoHarmon) harmonografo(4); } void harmonografo(int image) { //algumas variações de valores que //geram diferentes imagens switch(image){ case 1: //Imagem 1 freq1=3.001; freq2=2; freq3=3 ;freq4=2; d1=0.004; d2=0.0065; d3=0.008; d4=0.019; fase1=0; fase2=0; fase3=PI/2; fase4=3*PI/2; break; case 2: //Imagem 2 freq1=10; freq2=3; freq3=1; freq4=2; d1=0.039; d2=0.006; d3=0; d4=0.0045; fase1=0; fase2=0; fase3=PI/2; fase4=0; break; case 3: //Imagem 3 freq1=2; freq2=6; freq3=1.002; freq4=3; d1=0.02; d2=0.0315; d3=0.02; d4=0.02; fase1=PI/16; fase2=3*PI/2; fase3=13 *PI/16; fase4=PI; break; case 4: //Imagem 4 freq1=2.01; freq2=3; freq3=3; freq4=2; d1=0.0085; d2=0; d3=0.065; d4=0; fase1=0; fase2=7*PI/16; fase3=0; fase4=0; break; case 5: //Imagem Aleatória freq1 = (freq1 + random(0,10) / 40)%40; freq2 = (freq2 + random(0,10)/40) %40; freq3 = (freq3 + random(0,10) / 40)%40; freq4 = (freq4 + random(0,10) / 40)%40; fase1 += 0.05 % (PI*2); break; } for (float t = 0; t < 50; t+=0.001) { float posX =200 + A1 * sin(freq1 * t + fase1) * exp(-d1 * t) + A2 * sin(freq2 * t + fase2) * exp(-d2 * t); float posY =200 + A3 * sin(freq3 * t + fase3) * exp(-d3 * t) + A4 * sin(freq4 * t + fase4) * exp(-d4 * t); fill(0); ellipse(posX, posY , 1 ,1); } novoHarmon = false; }
Versão com tempo variando a cada chamada da função draw:
https://www.dropbox.com/s/fmu3m5pmknjhltd/harmonographv2.rar










Nenhum comentário:
Postar um comentário